문제점
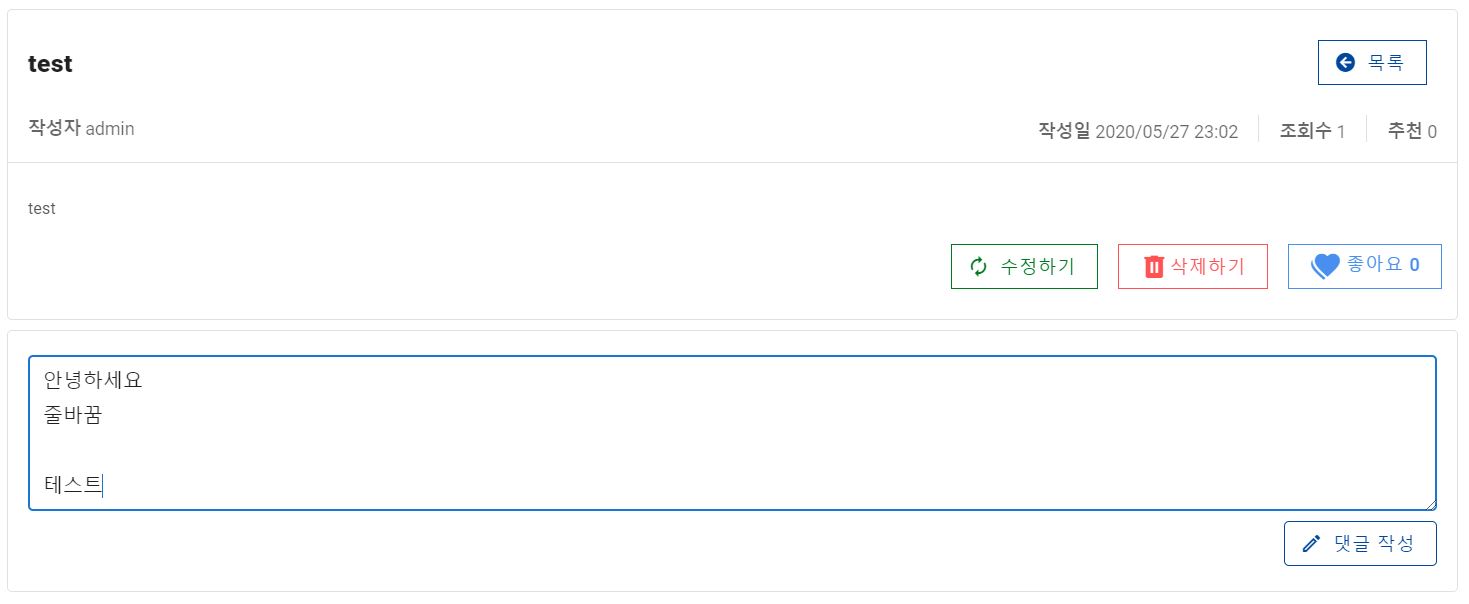
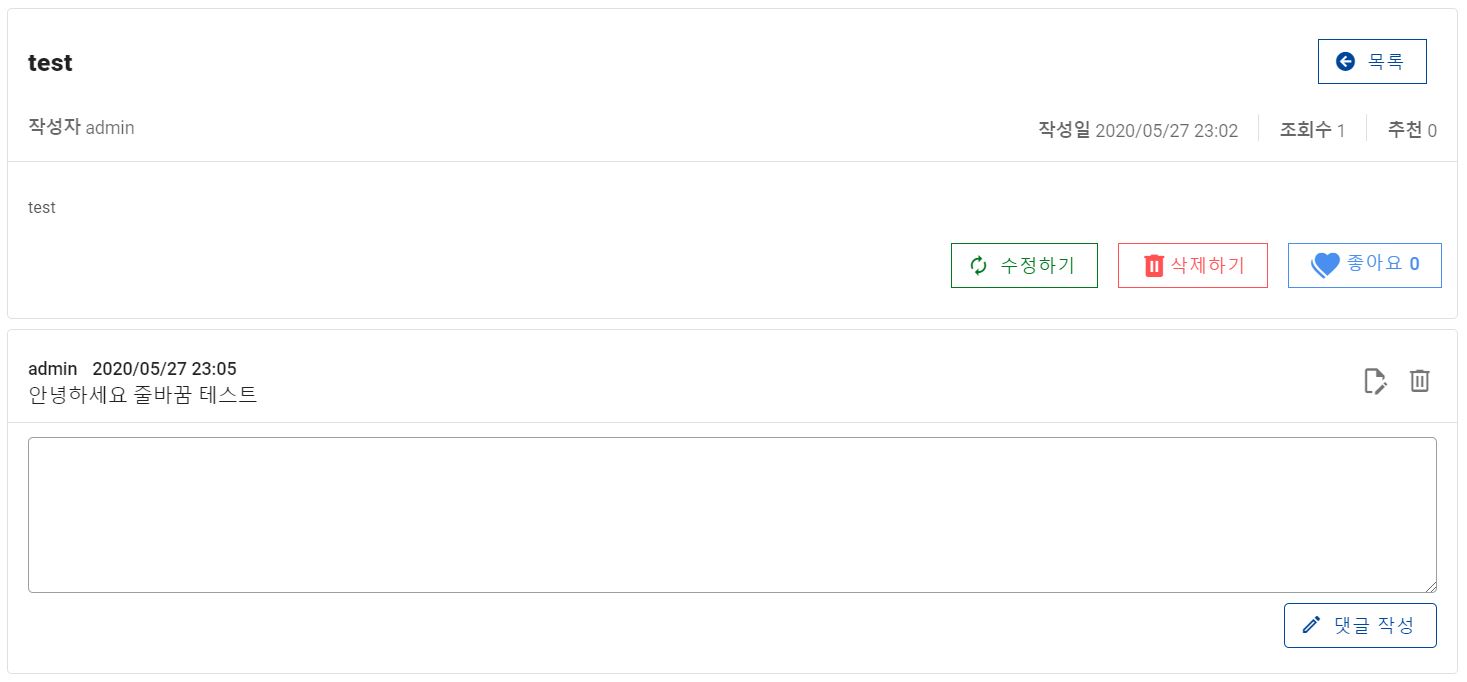
댓글이 입력시에 줄바꿈을 한 것이 제대로 처리가 안되어서 표시가 되었다.
예를들어


이런식으로 개행문자 처리를 못하는 것처럼 보였다.
개선방법
해결 방법은 생각보다 간단한데
style 태그에 white-space:pre; 라는 속성만 추가해주면 되었다.
찾아보니 white-space라는 속성은 요소가 공백을 처리하는 법을 지정하는 옵션이었다.
pre 옵션은 연속 공백 유지하고 줄 바꿈은 개행 문자와 br 태그에서만 일어나도록 해주는 것이다.
나머지 옵션들은 https://developer.mozilla.org/ko/docs/Web/CSS/white-space 이곳을 참고하면 된다.
최종적으로 수정한 코드는
1
2
3
4
5
6
<div
style="white-space:pre; overflow:auto;"
class="mt-2 subtitle-1"
>
</div>
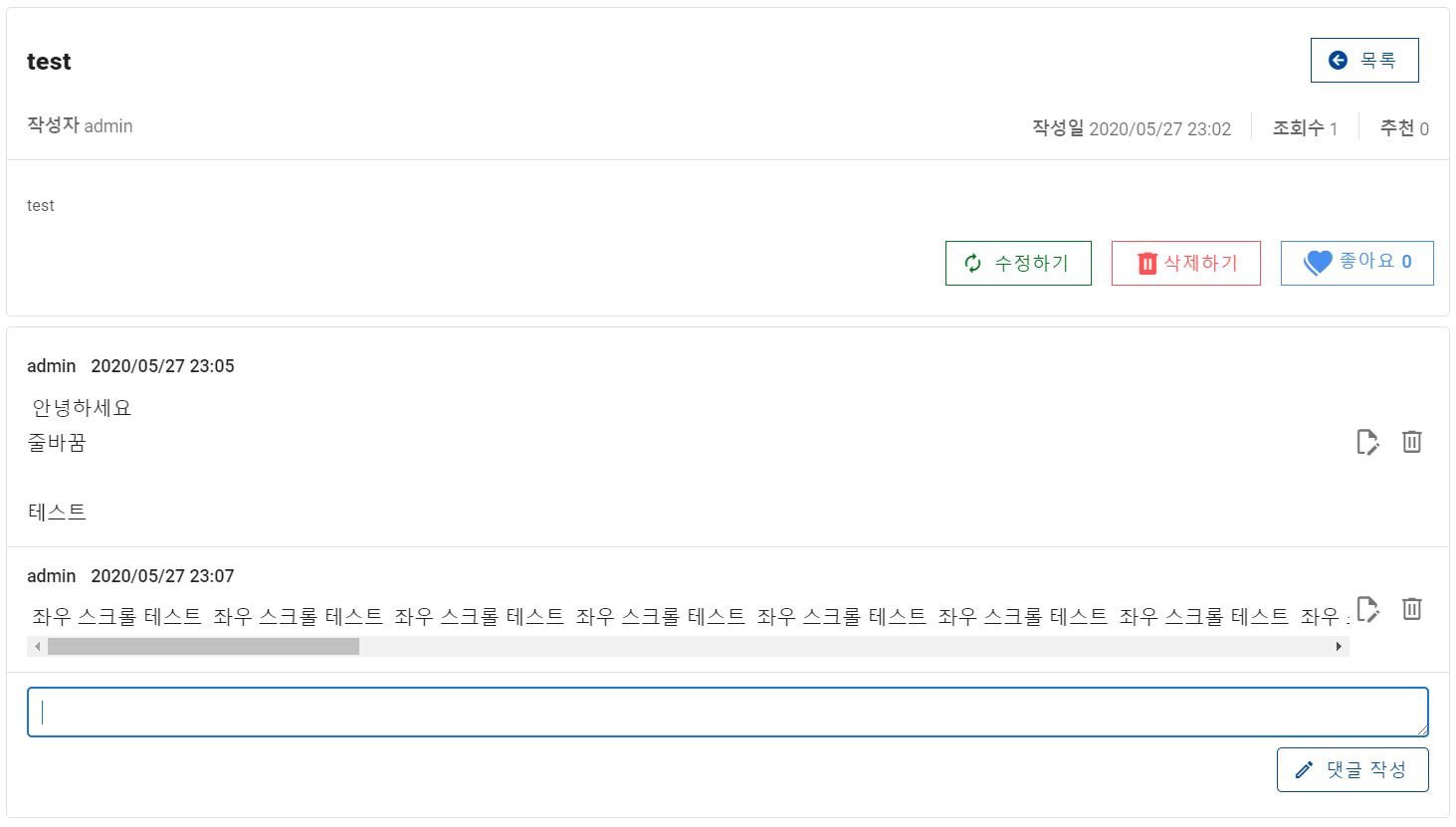
white-space 외에도 overflow를 추가했는데
이것은 댓글이 가로로 길어질 때 자동으로 스크롤 바가 생기도록 만들어준다.
pre 옵션 말고 pre-wrap을 쓴다면 가로로 길어졌을 때 자동으로 줄바꿈을 해주지만
현재 게시판을 사용하는 곳이 댓글에 소스코드가 올라올 수도 있기 때문에 저런식으로 처리를 해주었다.